Add Home Featured Banners
This theme comes with the ability to add "home featured banners". The home featured banners allow you to add up to 6 pre-positioned images or text banners to your homepage. You can then use these banners for special promotions or to create a category card using your categories path. You have control of border and fill colors of the banners within the theme editor. You can also control the font color and alignment of the text within the banners.
Home Upper Banners - Right and Left (Appear below carousel)
Home Mid Banners - Right and Left (Appear between featured and most popular products)
Home Lower Banners - Right and Left (Appear below below most popular products & above newsletter signup)
Steps to create
1. Go to Storefront > Image Manager > Upload Images.

2. Upload an image. *Make Note of your exact image names including the file format (example.jpg, example_1.png, example-2.gif, etc.).
3. Go to My Themes > Current Theme > Customize.

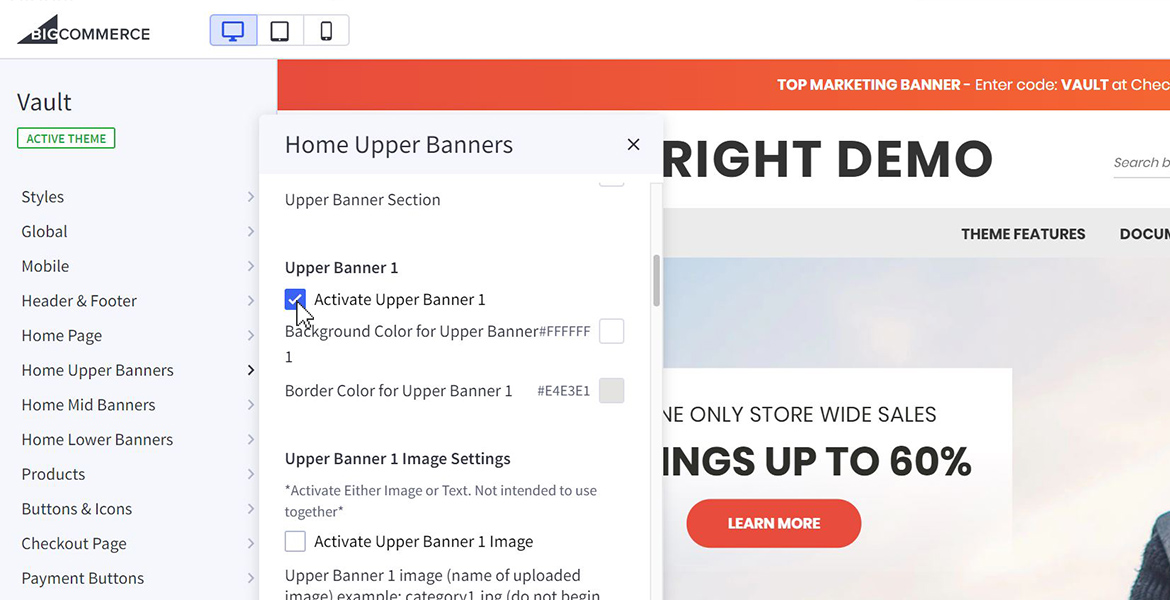
4. Click Home Upper Banners and choose between 1 or 2 columns for the home upper section.
1 Column - 1 centered banner up to 1170px in width. Create your images 1170px wide for a full body width banner.
2 Column - 2 banners half the width of the body. Create your images 568px wide for maximum resolution.
5. Check Activate Upper Banner 1

6. Upper Banner 1 Image settings.
6a. Check Activate Upper Banner 1 image (*Activate Either Image or Text. Not intended to use together*)
6b. Enter the name of the uploaded image. example.jpg, example_1.png, example-2.gif, etc. (DO NOT BEGIN WITH FORWARD SLASH)
7. Upper Banner 1 Text settings
7a. Check Activate Upper Banner 1 Text (*Activate Either Image or Text. Not intended to use together*)
7b. Add Title Text, body copy, and/or Bylines to your banner. You can also set text alignment within the banner.
8. Upper Banner 1 Hyperlink settings: Enter links to pages, websites or one of your category paths. If external link is checked, the link will open in a new tab.
- Internal example: category-one/sub-category1 (use relative path, NO LEADING FORWARD SLASH)
- External example: http://website.com (use full path)
9. Upper Banner 1 name: What ever you want. ***(will not appear, for seo & accessibility use only)

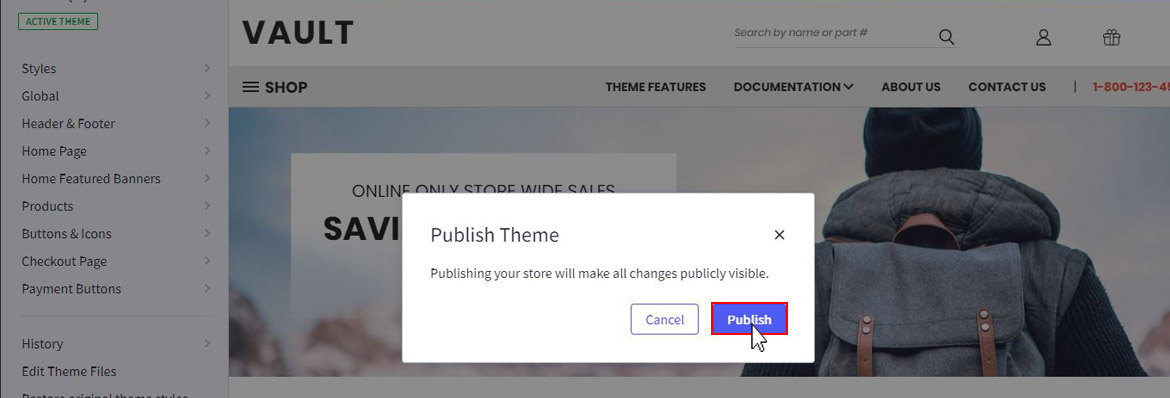
10. Click Publish and View Store to check out your new Upper Banner 1.
Repeat steps 1-8 to add additional banners to the homepage.
Home Upper Banners - 1 and 2 (Appear below carousel)
Home Mid Banners - 1 and 2 (Appear between featured and most popular products)
Home Lower Banners - 1 and 2 (Appear below below most popular products & above newsletter signup)
Recommended Image Sizes
We've put together general recommendations for creating and uploading imagery to your theme. The numbers below indicate width by height in pixels (px). If only the width is specified the height can be any number. Please note that using larger image sizes than what is recommended below or not optimizing your images properly will increase the loading time of your store.
https://support.bigcommerce.com/s/article/Optimizing-Your-Images
Store Logo
250x150
Carousel Banners
Vault is equipped with a full width hero slider. Create your slides 1700x490px to match the demo store.
Home Featured Banners
This theme comes with the ability to add "home featured banners". The home featured banners allow you to add up to 6 pre-positioned images to your homepage. Choose between 1 and 2 columns for each section.
Home Upper Banners - Appear below carousel
Home Mid Banners - Appear between featured and most popular products
Home Lower Banners - Appear below below most popular products & above newsletter signup
1 Column - 1 centered banner. Up to 1170px wide for full body width.
2. Column - 2 banners half the size of the body width. Create each banner 568px for optimal viewing on mobile and desktop
Product Images
BigCommerce recommends product images at 1000x1000px.
Category Images
BigCommerce recommends category images at least 267x267px.